– 1 Placer l’image à afficher dans le même dossier que là ou se trouve le fichier index.html
– 2 Ouvrir le bloc note, coller ce code puis enregistrer le fichier en « index.html » (personnaliser le code avec le nom de l’image à insérer).
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Strict//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml » xml:lang= »fr » > <head> <title>Ton Titre</title> </head> <body>
<img src= »votre-image.png » border= »0″ /> </body> </html>
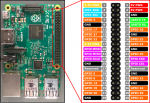
Et ça donne ceci :