
Ajouter un lien cliquable dans le pied de page de WordPress
Vous souhaitez rajouter un lien dans le footer de votre site, comme par exemple : mentions légales
Il est vivement conseillé de faire une sauvegarde de ce fichier avant de le modifier au cas ou…
Cela est très facile, il y a 2 façon de procéder :
1 ère méthode (la plus simple) :
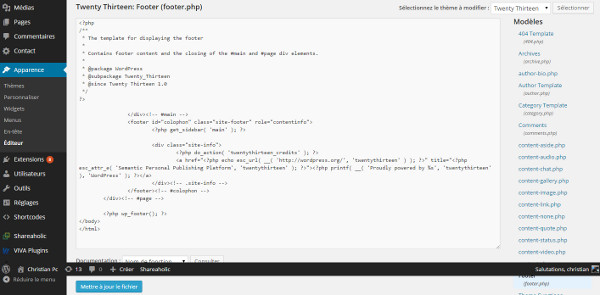
- Allez dans Apparence > Éditeur (sélectionnez le thème twentythirteen / footer.php)

- puis localiser la ligne : <a href= »<?php echo esc_url( __( ‘http://wordpress.org/’, ‘twentythirteen’ ) ); ?> » title= »<?php esc_attr_e( ‘Semantic Personal Publishing Platform’, ‘twentythirteen’ ); ?> »><?php printf( __( ‘Proudly powered by %s’, ‘twentythirteen’ ), ‘WordPress’ ); ?></a>
- Coller ensuite le bout de code suivant, avant ou après le code précédemment localisé : <a href= »http://www.votre-site.com/ » title= »Mentions Légales »>Mentions Légales</a> (personnalisez ce code par rapport à votre site)
- Vous pouvez également rajouter le symbole « pipe » » | « , dans le cas ou vous souhaiter mettre plusieurs liens pour les séparer entre eux comme ceci : <a href= »http://www.votre-site.com/ » title= »Mentions Légales »>Mentions Légales |</a>
Ce qui donnera ceci :
Mentions Légales | Contact | Réalisation
2 ème méthode (que je préfère) :
Certes, un peu plus compliquée, pour les débutants, elle consiste à passer par le FTP, allez dans wp-content > thèmes > (le nom du thème activé) > footer.php, puis l’éditer avec un éditeur de texte.
Le résultat sera le même
Il est vivement conseillé de faire une sauvegarde de ce fichier avant de le modifier au cas ou…
Ajouter une image cliquable dans le pied de page de WordPress avec un effet « hover » (image de survol)
Vous souhaitez insérer une petite image dans le footer, pour cela la méthode est la même que celle employée au début de l’article, sauf que le code sera différent
- Allez dans Apparence > Éditeur
- puis localiser la ligne : <a href= »<?php echo esc_url( __( ‘http://wordpress.org/’, ‘twentythirteen’ ) ); ?> » title= »<?php esc_attr_e( ‘Semantic Personal Publishing Platform’, ‘twentythirteen’ ); ?> »><?php printf( __( ‘Proudly powered by %s’, ‘twentythirteen’ ), ‘WordPress’ ); ?></a>
- Coller ensuite le bout de code suivant, avant ou après le code précédemment localisé : <a href= »http://www.christianpc.fr/ »>
<img class= »aligncenter » onmouseover= »this.src=’http://christianpc.fr/wp-content/uploads/2015/02/gimp-250.jpg’; » onmouseout= »this.src=’http://christianpc.fr/wp-content/uploads/2015/02/calimero-3-small.jpg’; » src= »http://christianpc.fr/wp-content/uploads/2015/01/96-linux-online-inc-s-.png » alt= »rolloverimagesample » width= »200″ height= »55″/>
</a>
(personnalisez ce code ainsi que les images par rapport à votre site)
Dans ce code, il y a 3 images, une première, puis une seconde lors du survol de la souris et enfin une troisième qui prend la place de la première après un survol, ce qui permet d’obtenir ce que l’on appelle un Hover

Maintenant, si vous souhaitez n’avoir qu’une image fixe sans effet, c’est à dire que lors du survol, l’image restera la même, copiez plutôt ce code, que vous personnaliserez bien sur en fonction de votre site :
<a href= »http://www.christianpc.fr/ »> <img class= »aligncenter »
img src=’http://christianpc.fr/wp-content/uploads/2015/02/calimero-3-small.jpg’ width= »100″ height= »100″/>
</a>
Centrer les liens dans le pied de page de WordPress
Pour cela rajouter la balise » centrer » de la manière suivante :
La balise d’ouverture suivante : <CENTER> doit se placer avant le code à centrer et la balise de fermeture suivante : </CENTER> va se coller à la fin du code qui doit être centré.
Exemple :
<CENTER><a href= »http://www.christianpc.fr/contact// » title= »Contact Christian Pc »>Contact Christian Pc </a></CENTER>
Ouvrir un lien du pied de page de WordPress dans une nouvelle fenêtre
Pour cela rajouter la balise target= »_blank » après la cible comme ceci :
Exemple :
<CENTER><a href= »http://www.christianpc.fr/contact// » target= »_blank »title= »Contact Christian Pc »>Contact Christian Pc </a></CENTER>
Enlever le soulignement et le lien cliquable sur le texte affiché dans le pied de page de WordPress
Pour cela rajouter la balise style= »text-decoration : none » comme dans l’exemple suivant :
<a style= »text-decoration : none »title= » »> Tout droits réservés © 2014-2015 Christian Pc </a>
Une fois les modifications terminées, il faut bien sur, copier le fichier footer.php dans le thème child afin qu’il ne » bouge plus » lors des mises à jour




Merci pour ce super tuto !
Bonjour,
Merci pour tous ces conseils, par contre j’aurais bien aimé copier les codes dans le tuto
Salut Carole, regardes les liens en bleus, tu cliques dessus et tu récupères tous les codes 😉
Vraiment top ! j’ai apporté ces modifs sur le theme Ifeature, par contre pour le footer il faut aller dans theme / cyberchimps / hooks / footer-hooks.php
Merci Christian pour ce tuto
Bonjour,
Merci pour ces précieux conseils j’ai repris les différents codes cités danss cette page que j’ai un peu modifiée et j’ai personnalisée mon site au top comme je le voulais !
Merci Christian Pc 🙂
Merci pour ces petits rappels 😉
Bonjour, j’ai mis en application tout ca et le resultat est bluffant, par contre je recommande à chacun de ne pas oublier de faire une copie du footer.php ainsi qu’un child pour ne pas perdre ces modifications lors des mises à jour