Comment ajouter une image en haut à droite dans le header WordPress
Il est vivement conseillé de faire des sauvegardes des fichiers avant de les modifier au cas ou…
- Copiez le fichier » Header.php » du thème parent et collez le dans le thème Child
- Ouvrir ensuite ce fichier (du thème child) par FTP ou par : Apparence / Éditeur
- (dans twenty thirteen) Localisez la ligne suivante :<h1 class= »site-title »><?php bloginfo( ‘name’ ); ?
></h1>
<h2 class= »site-
description »><?php bloginfo( ‘description’ ); ?></h2></a> (dans ifeature) juste après </head> (voir photo ci dessous)
- Collez une ligne en dessous, le code suivant (en le personnalisant de votre image) <span style= »position: absolute; top: 50px; left:
1100px; width: 242px;
heigth: 84px; »>
<IMG src= »http://christianpc.fr/wp-content/uploads/2015/02/calimero-3-mini-small.jpg »>
</span>
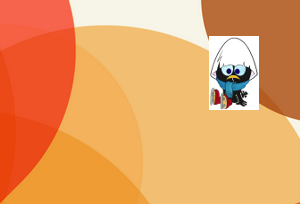
Et voici le résultat :

Ensuite vous pouvez la déplacer en modifiant les champs top et left dans le bout de code
Comment faire en sorte que l’image du header soit cliquable
Si l’on veut que l’image devienne cliquable, il faut rajouter ceci :
<a href= »http://www.christianpc.fr/ »> dans le code précédent, voici le nouveau code image cliquable :
<span style= »position: absolute; top: 50px; left:
1100px; width: 242px;
heigth: 84px; »>
<a href= »http://www.christianpc.fr/ »> <IMG src= »http://christianpc.fr/wp-content/uploads/2015/02/calimero-3-mini-small.jpg« >
</span>
L’image devient alors cliquable. Pensez tout de même à personnaliser le code … 😉
Comment faire en sorte que l’image du header cliquable s’ouvre dans un nouvel onglet
Si l’on veut que l’image s’ouvre dans un nouvel onglet, il faut rajouter ceci :
target=_blank dans le code précédent, voici le nouveau code image cliquable :
<span style= »position: absolute; top: 50px; left:
1100px; width: 242px;
heigth: 84px; »>
<a href= »http://www.christianpc.fr/ »target=_blank > <IMG src= »http://christianpc.fr/wp-content/uploads/2015/02/calimero-3-mini-small.jpg »>
</span>
Le fichiers header.php présent dans le thème child gardera ses modifications malgré les futures mises à jour




Bonsoir,
Merci pour tous les conseils que vous apportez via votre site.
Juste une petite question concernant l’insertion d’une image dans mon Header : je pense avoir bien fait ce que vous expliquez, mais je ne vois pas apparaitre mon image dans mon Header. je vois juste en haut à gauche de l’écran un picto caractérisant mon image. Elle n’est pas du tout visible.
Si vous pouviez m’aiguiller …
le site : https://www.clvrhonealpes.org