Sans être un expert informatique, vous pouvez aisément intégrer un plan d’accès sur votre site pour guider vos visiteurs.
1 ère Etape : Récupérer le code de la carte Google Maps
Rendez vous sur la page Google Maps et tapez votre adresse dans l’encart réservé à cet effet, puis cliquez sur la roue crantée en bas à droite et sur » Partager ou intégrer la carte »
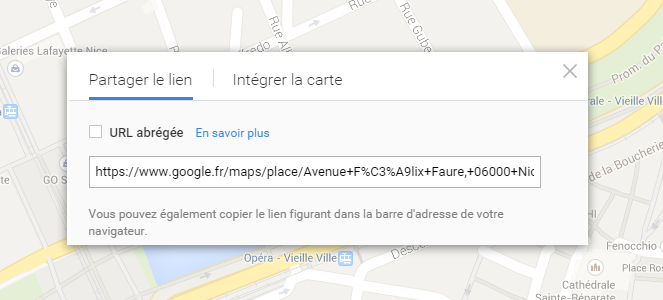
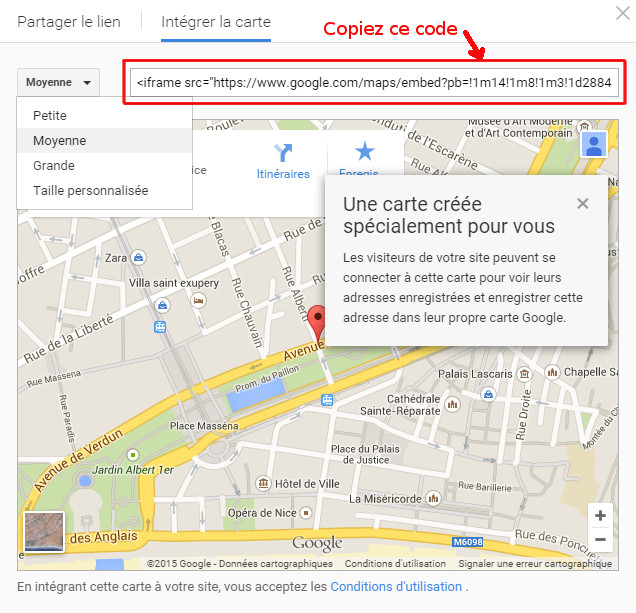
Dans la fenêtre qui apparaît cliquez sur » Intégrer la carte »

Une nouvelle fenêtre apparaît, affichant la carte, Il est possible de choisir la taille ou d’opter pour une taille personnalisée en choisissant les options sur la gauche, le code à copier se trouve au haut de la carte.

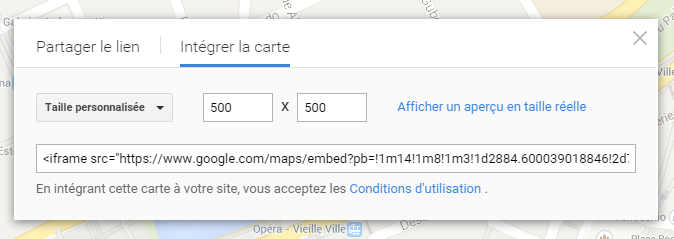
Si l’on choisi la taille personnalisée, une nouvelle fenêtre s’ouvre, dans laquelle on peut choisir la taille en pixel, puis copier le code iframe de la carte

2 ème Etape : Intégrer la carte Google Maps dans le formulaire de contact
Apres avoir copié le code iframe, rendez vous dans la page de contact du site et collez le code dedans.
Pour coller la carte, je vous décris 3 façons de procéder
Pour pouvoir positionner la carte à droite de la page et le formulaire et gauche, on peut le faire de 3 façons.
Soit avec un plugin WordPress, je vous en propose 2
» Page Builder by SiteOrigin « , il permet d’éditer la page en la divisant en plusieurs parties, dans ce cas, faites une colonne à gauche dans laquelle vous y collerez le shortcode généré, puis une colonne à droite dans laquelle vous mettrez le code iframe de la carte google
» MCE Table Buttons « , ce plugin permet de créer des tableaux, dans lesquels on peut y coller du texte ou dans ce cas présent, le code google, il suffit de positionner ce tableau à droite de la page et le tour est joué !
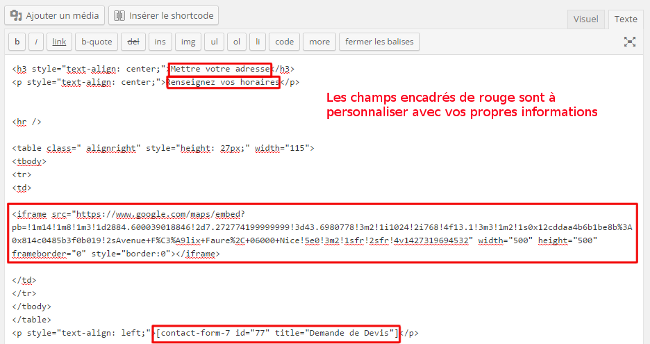
Sans plugin, en copiant le code suivant, (que vous modifierez avec vos informations vous concernant), dans votre page de contact

Téléchargez le code ci-dessus ici
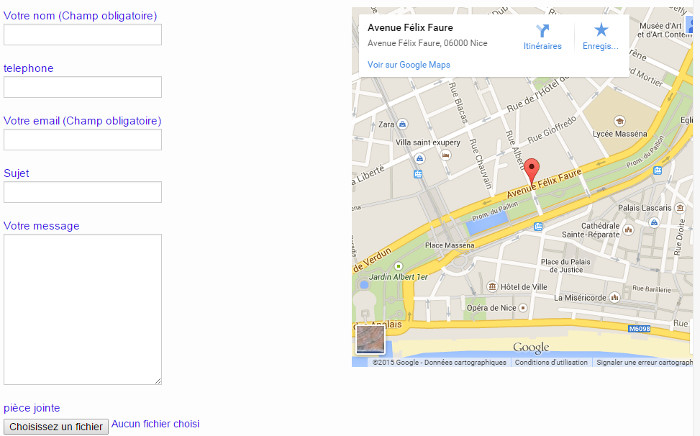
Et voici le résultat :

Créer un formulaire de contact personnalisé avec contact form 7