Une des étapes essentielles lors de la création d’un site internet est de mettre en ligne un formulaire de contact
Je vous conseille le plugin » Contact Form 7 » , qui est un des meilleurs car vous pourrez le personnaliser comme vous le souhaiterez. 
Prérequis :
- Installez l’extension Contact form 7 en passant par Extensions / Ajouter depuis le back office de WordPress
Préparation du formulaire de contact :
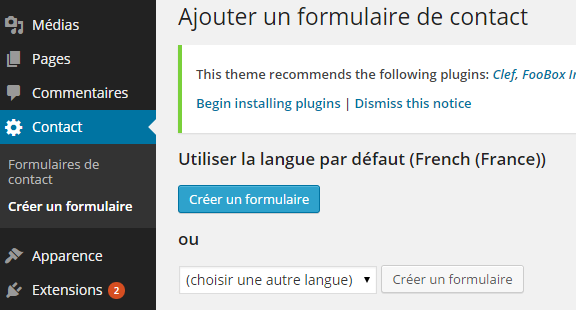
Cliquez sur « Contact » / » Créer un Formulaire »

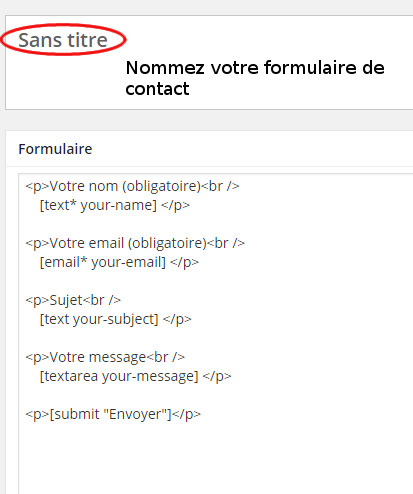
Nommer le formulaire (partie du haut)
Dans la partie du haut » Sans titre « , donnez un nom à votre formulaire, du genre Formulaire de contact

La partie de gauche comprend déjà des champs préenregistrés dans le formulaire (voir ci-dessus), mais vous pouvez bien sur en supprimer ou en rajouter.
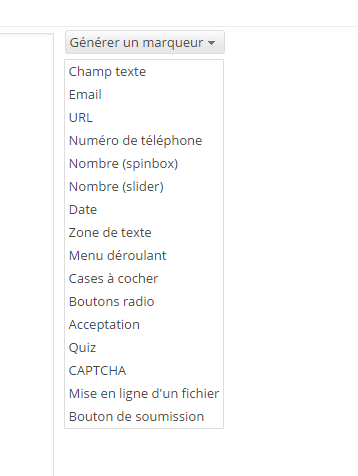
Ajouter des champs (partie à droite)
Pour rajouter des champs à votre formulaire, cliquez dans la colonne de droite sur » Générer un marqueur » et choisir dans la liste déroulée un champ à rajouter

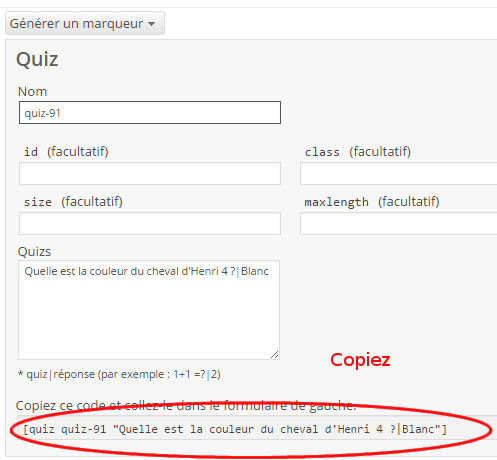
Ajouter un quiz (partie à droite)
Prenons pour exemple le marqueur » Quiz » (il fait le même travail que le code captcha, qui lui par contre, nécessite l’installation d’une extension appelée « Really simple captcha »). Quiz vous permettra de limiter le spam en posant une question qui permettra de vérifier que l’émetteur du message n’est pas un robot
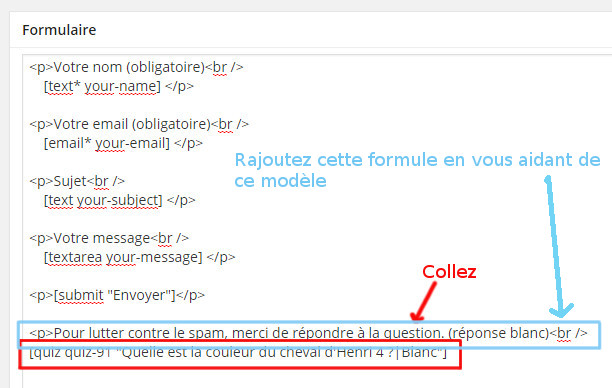
Dans cet exemple, on pose la question suivante : quelle est la couleur du cheval d’Henri 4 ? | Blanc (en mettant la réponse).
respectez la formule :
Question|Réponse
Ce qui donne ceci :

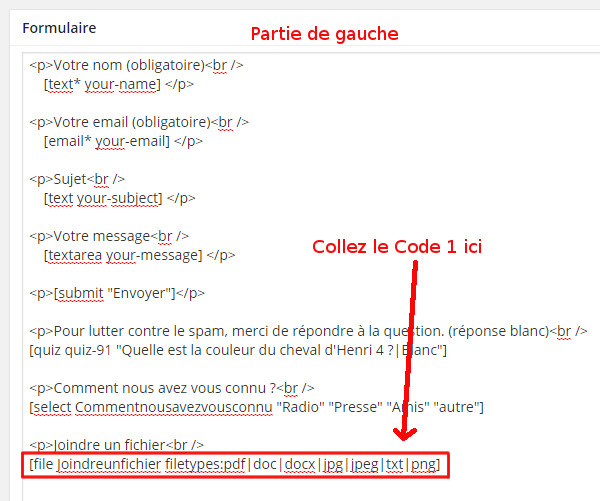
Copiez ensuite le code entouré de rouge et collez le dans la partie gauche du formulaire de la manière suivante (voir ci-dessous)

Ajouter un menu déroulant (partie à droite)
Vous pourrez aussi intégrer un questionnaire de sondage en créant vous même vos questions.
Dans cet exemple, nous allons demander de quelle façon est arrivé l’internaute sur le site.
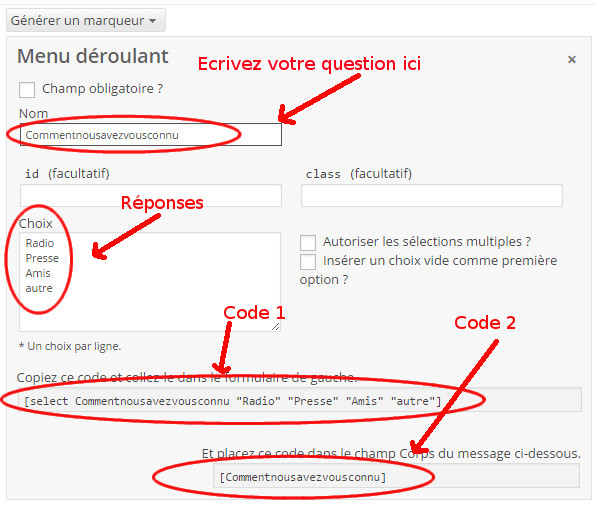
Choisissez dans « Générer un marqueur » le menu déroulant et remplissez la fenêtre comme dans l’exemple ci dessous.
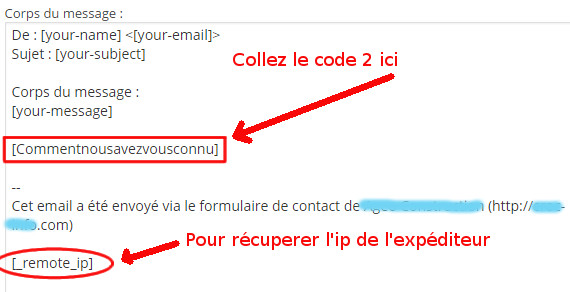
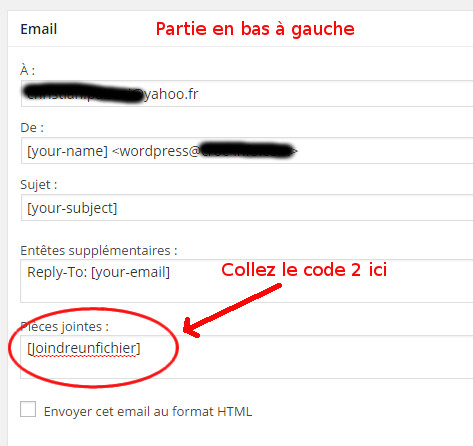
N’oubliez pas de coller également le 2 ème code fourni dans la partie en bas à gauche du formulaire (il vous permet de recevoir la réponse dans le mail, voir ci-dessous)

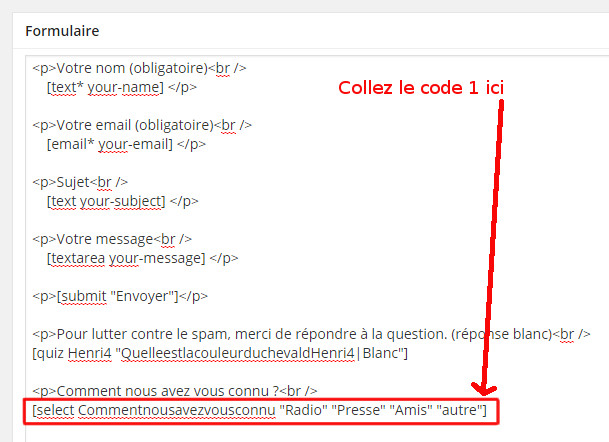
Voici ce qui donne ceci dans la partie de gauche

Et voici ce qui donne ceci dans la partie du bas

Récupérer l’ip de l’expéditeur
En insérant la balise « [_remote_ip] » dans la partie du bas (voir photo ci-dessus) vous obtiendrez dans le mail, l’adresse ip de l’expéditeur du message.
Permettre l’envoi de fichier en pièce jointe
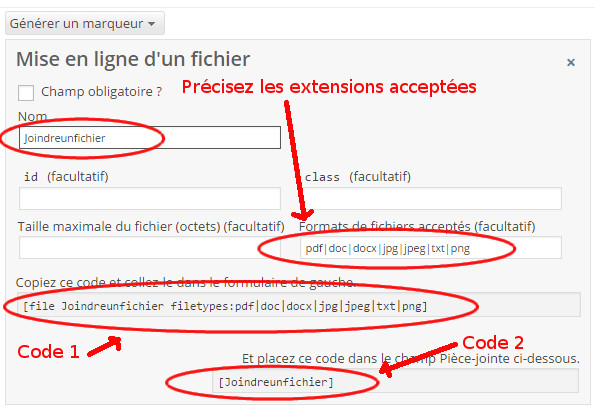
Si vous souhaitez donner la possibilité à vos visiteurs de vous transmettre un fichier, utilisez le marqueur » Mise en ligne d’un fichier » , remplissez les champs de la partie de droite (comme sur la photo ci-dessous), spécifiez également le type de fichiers que vous souhaitez recevoir, du genre : » pdf|doc|docx|jpg|jpeg|txt|png » en les séparant par le trait vertical.
Copiez ensuite le code 1 et collez le dans la partie gauche, puis le code 2 et collez la partie du bas à gauche dans : » Pièces jointes : «



Envoyer le message en copie à un 2 eme destinataire
Il peut être utile de recevoir le message de vos visiteurs vers 2 messageries, par exemple, le service commercial et l’administrateur du site.
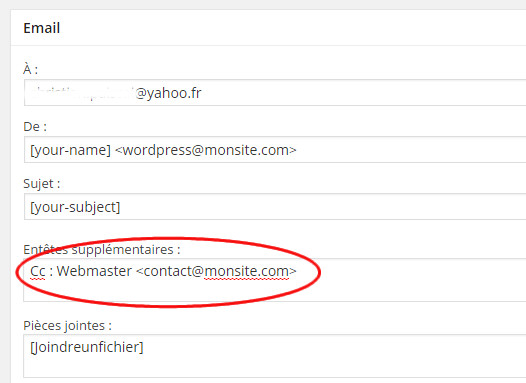
Pour cela, dans la partie » Email (1) « , ajoutez dans » Entêtes supplémentaires « , la syntaxe suivante Cc : Webmaster <contact@monsite.com> ou Bcc : Webmaster <contact@monsite.com> si vous souhaitez utiliser la fonction copie cachée.

Envoyer un accusé de réception à votre expéditeur
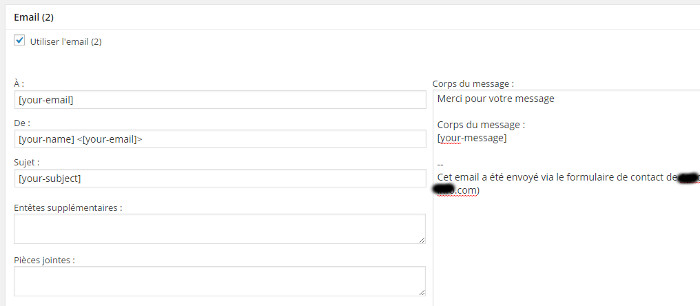
Grace à la fonction » Email (2) » vous avez la possibilité de renvoyer automatiquement un email de confirmation à ceux qui vous écrivent.
Pour cela, cochez « Utiliser l’email (2) «
Dans le champ » A « , laissez » [your-email] «
Dans le champ » DE » écrivez » [your-name] <[your-email]> «
Et dans le corps du message (à droite) marquez quelque chose comme » Merci pour votre message, nous y répondrons dans les plus brefs délais «
De cette manière , votre visiteur recevra un accusé de réception des l’envoi de son message sur votre formulaire de contact.

Une fois toutes les modifications effectuées, cliquez sur le bouton » Sauvegarder »
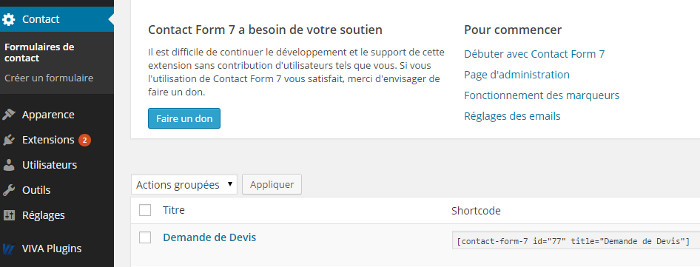
Mettre en ligne le formulaire de contact
Dans la partie contact, vous verrez un « Shortcode », copiez le et collez le dans une page que vous aurez créer nommée « Contact »





Bel article, je me demandais comment changer le texte « obligatoire » par des étoiles. c’est tout simple. Merci
Chouette le code « -remote_ip » 😉
Merci pour ce tuto, je pensais pas que l’on pouvais autant exploiter ce plugin, ca ouvre vraiment beaucoup de possibilité, je vais l’utiliser pour creer un formulaire de devis avec des boutons radios en fonctions des besoins de mes clients.
Bjr, super tuto très clair et bien expliqué !
juste une petite question complémentaire. Peut-on insérer une pièce jointe dans l’accusé de réception (dans la partie « Email2 »).
En gros, je veux que le destinataire reçoive un accusé de réception + une pièce jointe envoyée automatiquement. est-ce possible ?
Merci beaucoup !